- Key Concepts
- Understanding edgeEngine Images and edgeEngine Containers
Understanding edgeEngine Images and edgeEngine Containers
Purpose
The purpose of this document is to provide a conceptual explanation of the edgeEngine Images and edgeEngine Containers.
Intended Readers
The intended readers of this document are software developers, system engineers, application architects, deployment personnel, and other technical professionals who want to understand the details of working with edgeEngine Images and edgeEngine Containers.
What You Will Learn from this Document
After reading this document, you will:
- Understand the form and function of an edgeEngine Image
- Understand the form and function of an edgeEngine Container
- Understand how the edgeEngine Runtime uses an edgeEngine Image to create an edgeEngine Container
What You Need to Know Before You Start
In order to get the full benefit from reading this document, you need to have an understanding of the edgeEngine Runtime and how it supports microservices.
Understanding edgeEngine Images
In order for a microservice to be deployed onto a node running the edgeEngine Runtime, the code that defines that microservice must first exist as a custom Node.JS project. This Node.JS code is considered the edgeEngine Image.

|
|---|
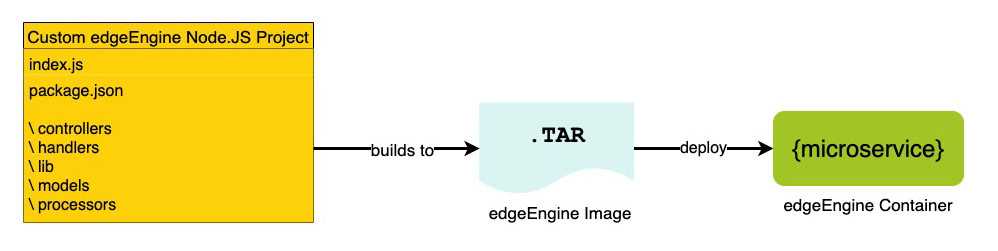
| Figure 1: An edgeEngine Image is the template for an edgeEngine Container |
You can think of an edgeEngine Image as the template that is used to create an edgeEngine Container.
Typically the way you'll deploy an edgeEngine Image is to clone down from a source control repository such as GitHub, the custom Node.JS project for the edgeEngine Image. Then, you'll run a set of npm commands that will generate the .tar file that is the physical representation of the edgeEngine Image. The npm commands you'll execute are special to custom Node.JS projects for edgeEngine microservices. The command and deployment sequence details are shown in the tutorial, Deploying a Microservice to a Linux Computer.
Once the edgeEngine Image is created, it needs to be deployed onto an edge node. You'll use the mimik Command Line tool to deploy and register the edgeEngine Image on the edge node of interest. The command you'll use to deploy the edgeEngine Image is:
mimik-edge-cli image deploy --image=<YOUR_IMAGE_PATH> --token=<EDGE_ACCESS_TOKEN>
Understanding edgeEngine Containers
Once an edgeEngine Image is deployed on a node, you'll deploy the edgeEngine Container using another mimik Command Line tool command. But, before you deploy the edgeEngine Container you need to create a file named, start.json. The file, start.json, has the configuration information that the mimik Command Line tool needs to get the container up and running.
Listing 1 below shows an example of a start.json file.
1: {2: "name": "<MICROSERVICE NAME>",3: "image": "<TAR FILE NAME>",4: "env": {5: "MCM.BASE_API_PATH": "<YOUR_API_PATH>",6: "MCM.WEBSOCKET_SUPPORT": "true",7: "<ENV_VAR_NAME>": "<ENV_VAR_VALUE>"8: }9: }
Listing 1: An example of a start.json file that has container configuration settings
The particulars of configuring the start.json file are discussed in the Deploying the edgeEngine Container section of the tutorial, Deploying a Microservice to a Linux Computer.
Once the file, start.json is configured, you use the mimik Command Line tool to deploy the container, using the following command:
mimik-edge-cli container deploy --payload start.json --token=<EDGE_ACCESS_TOKEN>
The important thing to remember about this is that an edgeEngine Image defines the template upon which an edgeEngine Container will be created. The physical representation of the edgeEngine Image is a .tar file you will build from a custom edge node.JS project. Once the .tar file is created, you'll use it to create the edgeEngine Container that hosts your custom microservice that will run on an edge node.