- Tutorials
- Creating a Simple iOS Application that Uses an edge microservice
Creating a Simple iOS Application that Uses an edge microservice
Objective
The objective of this tutorial is to demonstrate how to modify a small iOS application to use a microservice at the edge. The application code will use the mimik Client Library to access an edge microservice that generates a random number on demand.
Intended Readers
The intended readers of this document are software developers who want to familiarize themselves with mimik application development on iOS using the mimik Client Library.
In order to get the full benefit of this document, the intended readers should be familiar with the following:
- The basics of the purpose and use of the mimik edgeEngine Runtime
- The basics of using an Access Token to access and work with the edgeEngine Runtime
- A basic understanding of programming in Swift
- A basic understanding of iOS development using CocoaPods dependency management system
What You'll Be Doing
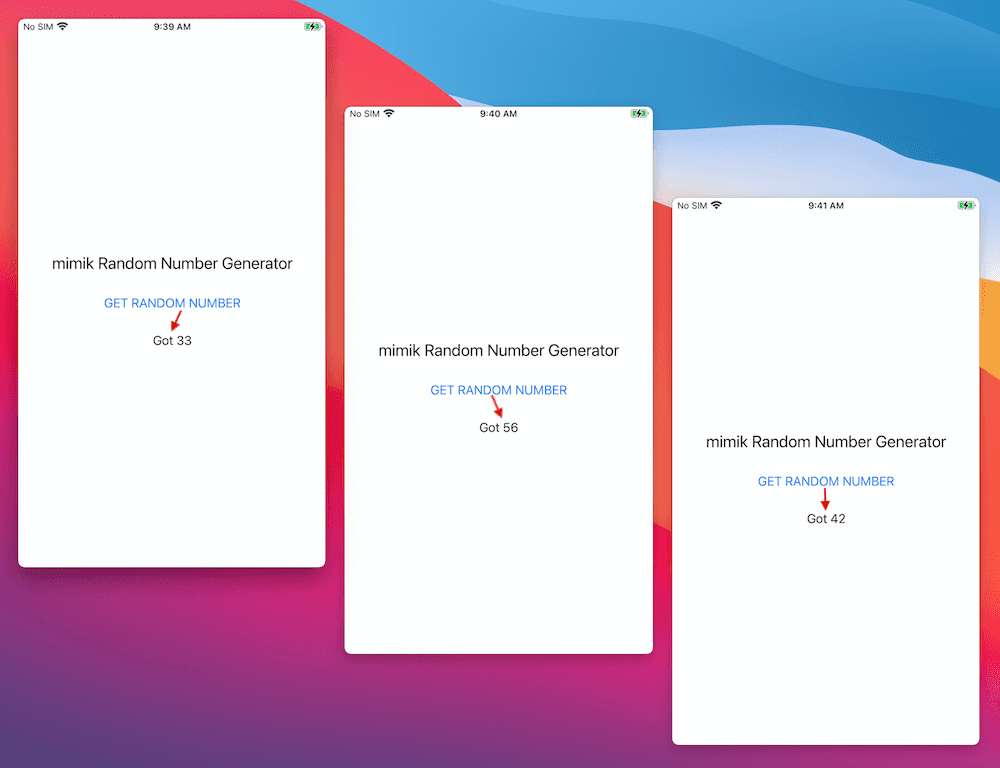
In this tutorial, you are going to fix a bug in an existing iOS application. The application is a simple iOS application that is supposed to generate a random number when a button is tapped. However, there is a problem. The application does not generate a random number as expected, as shown in Figure 1, below.
Of course, you could fix the code by just using the Swift Standard Library random(in:) method to generate the random number directly in the code. However, we're going to take another approach. We're going to use the broken code as an opportunity to learn how to program iOS application code to bind to an edge microservice that provides a random number on demand.
In this tutorial, you'll be doing the following tasks to fix the iOS application. The tasks below describe using an edge microservice to generate the random number that the application will display when a button is tapped.
These tasks are:
- Clone the example application code from GitHub
- Configure the example application to include the mimik Client Library as CocoaPods artifacts
- Configure the example application with the mimik Developer ID Token that will be used to generate the Access Token required to work with the edge microservice running under the edgeEngine Runtime.
- Modify the example application by adding code that will do the following:
- Initialize the mimik Client Library components.
- Use the mimik Client Library Engine component to start the edgeEngine Runtime
- Use the mimik Client Library Core component with an existing Developer ID Token to generate and retrieve the Access Token, which will be used to deploy an edge microservice to the edgeEngine Runtime.
- Deploy an edge microservice
- Request a random number from the deployed edge microservice
In terms of doing the actual programming, after we've identified the problem area, we'll add the code to the files that will get the mimik Client Library from a private CocoaPods repository. Also, we'll alter the files that store the configuration information about the Developer ID Token and edgeEngine License. You'll copy the values from the mimik Developer Console.
Then, after the configuration is complete, we'll execute three phases of coding to do the work of actually getting the edge microservice up and running. The coding will take place in MainActivity.swift and ContentView.swift files.
In the first phase, we stub out the methods that relate to each programming step. Then, in the second phase, we'll add code to the methods in an isolated manner within the tutorial so that you can learn the reasoning and details about each function. Finally, we'll display the completed MainActivity.swift and ContentView.swift files that have all the code for all the methods. At that point, you'll be able to run the fixed code on an iOS Device.
Also, be advised that the example application source that you'll clone from GitHub has a branch named completed_code. This branch contains a version of the iOS application that has all the code you will be adding throughout the tutorial. You can checkout this branch on your local machine and run that code, should you experience difficulties running the code you've developed.
Technical Prerequisites
This tutorial has the following technical prerequisites:
- A working Xcode IDE, that you can download from here.
- An Apple device running the latest iOS. Supporting a simulated environment is beyond the scope of this article.
Working with the Example Application and the mimik Client Library
The sections below describe the details of the steps required to fix the broken application code using the mimik Client Library. The mimik Client Library simplifies usage and provides straightforward interfaces to streamline edgeEngine startup, authorization, and microservice deployment at the edge.
Getting the Source Code
As mentioned above, you'll be modifying an existing iOS application to fix a bug in the code. The application you'll modify is an Xcode 13 project. The application code already has all the UI elements and initialization behavior needed to get the code up and running. The code is operational, but as mentioned, it's buggy.
The place to start is cloning the code from GitHub and loading it into Xcode.
Execute the following command to clone the example code from GitHub:
git clone https://github.com/mimikgit/random-number-generator-iOS.git
Adding the mimik Client Library components to the Application Source Code
As mentioned above, the mimik Client Library component MIMIKEdgeClientCore and MIMIKEdgeClientEngine, which are CocoaPods artifacts, need to be made available to the application source code.
You'll add these references in Podfile file at the project level.
Step 1:** From the command line run the following command to get to the Xcode project directory.
cd random-number-generator-iOS/Random-Number-Generator-Example/
Step 2:** From the command line run the following command (from inside the Xcode project directory).
pod init
Step 3: Start editing the Podfile file:
open Podfile
Step 4: Paste the following content into Podfile, replacing any existing content already there. Save and Close the file.
1: platform :ios, '15.0'2: source 'https://github.com/CocoaPods/Specs.git'3: source 'https://github.com/mimikgit/cocoapod-edge-specs.git'4:5: target 'Random-Number-Generator-Example' do6: use_frameworks!7: pod 'MIMIKEdgeClientCore'8: pod 'MIMIKEdgeClientEngine'9: end10:11: post_install do |installer|12: installer.pods_project.targets.each do |target|13: target.build_configurations.each do |config|14: config.build_settings['IPHONEOS_DEPLOYMENT_TARGET'] = '15.0'15: config.build_settings['BUILD_LIBRARY_FOR_DISTRIBUTION'] = 'YES'16: end17: end18: end
Step 5:** From the command line run the following command in your project directory.
pod install --repo-update
Step 6: Start editing the Developer-ID-Token file:
open Developer-ID-Token
Step 7: Go to the mimik Developer Portal and generate the Developer ID Token from an edge project.
Learn more about the token generation process by reading this article
Once generated, copy the Developer ID Token and then paste it into Developer-Token file, replacing any existing content already there. Save and Close the file.
Step 8: Continue editing the edgeEngine-License file:
open edgeEngine-License
Step 9: Go to the mimik Developer Portal and copy the edgeEngine License from there.
Learn more about the process by reading this the tutorial Getting the edgeEngine license and Identity server values from mimik Developer Portal
Once copied, paste the edgeEngine License into edgeEngine-License file, replacing any existing content already there. Save and Close the file.
Step 10: From the command line run the following command in your project directory.
open Random-Number-Generator-Example.xcworkspace
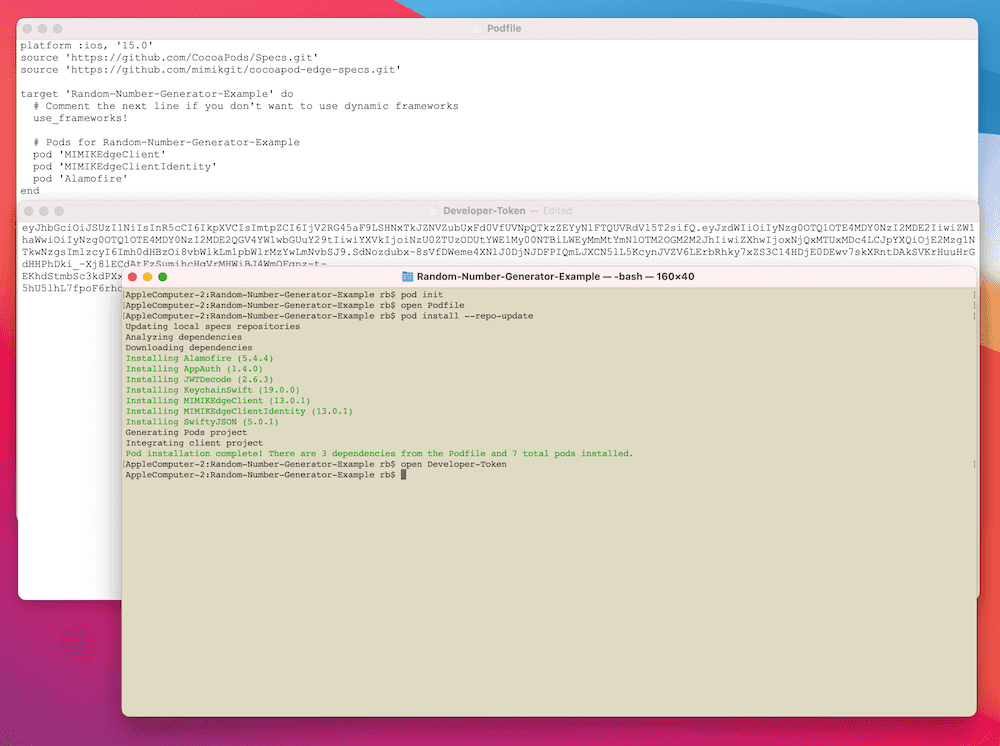
Figure 2 below shows the command line instructions described previously, from Steps 1-6 and also including this Step 7.

|
|---|
Figure 2: Command line output example for Steps 1-6 |
Now that references and configurations have been set, it's time to get into the business of programming to the microservice at the edge.
Identifying the Bug
As mentioned at the beginning of this tutorial, our objective is to fix a bug that is preventing the example application from displaying a random number when a button is tapped on the screen of the iOS device. The bad behavior we need to fix is in the MainActivity.swift file. The listing below shows the faulty code. The error is at Line 11.
1: import Foundation2:3: final class MainActivity: NSObject {4:5: override init() {6: super.init()7: }8:9: // Synchronous method that was supposed to return a randomly generated number10: func generateRandomNumber() -> Int {11: return 6012: }13: }
Figure 3 below displays a version of the faulty code within the XCode IDE.
Notice that the code returns a hard-coded value of 60 in the generateRandomNumber() method at Line 11. This is the root cause. The work we'll do moving forward will remedy this issue. We're going to make the fix by using a microservice at the edge as we discussed earlier.
Implementing the Fix
In order to fix the application code we'll be doing the following in the MainActivity.swift and ContentView.swift files.
- Importing the mimik Client Library components into the Project
- Creating an instance of the mimik Client Library components
- Inserting the Method Placeholders
- Modifying the inserted Method Placeholders in MainActivity
- Modifying the ContentView code to call the fixed method
The mimik Client Library components are represented in code as MIMIKEdgeClient and MIMIKEdgeClientEdgeEngine class.
Importing the mimik Client Library components into the Project
In order to be able to start calling the mimik Client Library and Alamofire networking library, we need to import these CocoaPods artifacts in the Xcode project. We do this by inserting the import statements for Alamofire, MIMIKEdgeClientCore and MIMIKEdgeClientEngine in the MainActivity.swift file as shown below Lines 2-4:
1: import Foundation2: import MIMIKEdgeClientCore3: import MIMIKEdgeClientEngine4: import Alamofire5:6: final class MainActivity: NSObject {7:8: override init() {9: super.init()10: }11:12: // Synchronous method that was supposed to return a randomly generated number13: func generateRandomNumber() -> Int {14: return 6015: }16: }
Creating an instance of the mimik Client Library components
In order to be able to start using the mimik Client Library methods we need to create instances of its components. We do this by establishing let edgeClient and let edgeEngine in the MainActivity.swift file as shown below in Lines 17-28. edgeClient component provides all the core methods, except the ones used specifically for the edgeEngine Runtime operations, which are provided by the edgeEngine component.
1: import Foundation2: import MIMIKEdgeClientCore3: import MIMIKEdgeClientEngine4: import Alamofire5:6: final class MainActivity: NSObject {7:8: override init() {9: super.init()10: }11:12: // Synchronous method that was supposed to return a randomly generated number13: func generateRandomNumber() -> Int {14: return 6015: }16:17: // mimik Client Library Core component instance18: let edgeClient: MIMIKEdgeClient = {19: return MIMIKEdgeClient()20: }()21:22: // mimik Client Library Engine component instance23: let edgeEngine: MIMIKEdgeClientEdgeEngine = {24: guard let mimikEdgeEngine = MIMIKEdgeClientEdgeEngine() else {25: fatalError(#function)26: }27: return mimikEdgeEngine28: }()29: }
Inserting the Method Placeholders
We want to transform the application to start using the new edge microservice design paradigm. In order to do this we need to add a few placeholder methods in the MainActivity.swift file as shown below in Lines 30-48.
The code is commented on to describe the intention of the particular placeholder methods.
1: import Foundation2: import MIMIKEdgeClientCore3: import MIMIKEdgeClientEngine4: import Alamofire5:6: final class MainActivity: NSObject {7:8: override init() {9: super.init()10: }11:12: // Synchronous method that was supposed to return a randomly generated number13: func generateRandomNumber() -> Int {14: return 6015: }16:17: // mimik Client Library Core component instance18: let edgeClient: MIMIKEdgeClient = {19: return MIMIKEdgeClient()20: }()21:22: // mimik Client Library Engine component instance23: let edgeEngine: MIMIKEdgeClientEdgeEngine = {24: guard let mimikEdgeEngine = MIMIKEdgeClientEdgeEngine() else {25: fatalError(#function)26: }27: return mimikEdgeEngine28: }()29:30: // Asynchronous method returning the result of edgeEngine Runtime startup31: func startEdgeEngine() async -> Bool {32: return false33: }34:35: // Asynchronous method returning the Access Token that's necessary to work with edge microservices36: func accessToken() async -> String? {37: return nil38: }39:40: // A updated asynchronous method returning a randomly generated number from deployed edge microservice41: func deployRandomNumberMicroservice(edgeEngineAccessToken: String) async -> MIMIKMicroservice? {42: return nil43: }44:45: // Asynchronous method returning a randomly generated number46: func generateRandomNumberNew() async -> Int {47: return 048: }49: }
The sections that follow will show the code for each method we're programming. Also, we'll describe the reasoning behind each of the additions we're making to the code in the MainActivity.swift and ContentView.swift files.
Modifying the inserted Method Placeholders
In order to get the edge microservice installed and accessible we'll need to make the following changes in the MainActivity.swift and ContentView.swift files.
- refactor the
MainActivity.swiftinitialization methodinit() - modify the
MainActivity.swiftmethodstartEdgeEngine() - modify the
MainActivity.swiftmethodaccessToken() - modify the
MainActivity.swiftmethoddeployRandomNumberMicroservice() - modify the
MainActivity.swiftmethodgenerateRandomNumber() - modify the
ContentView.swiftbody
Refactoring init()
We want to make the deployed microservice at the edge available for the ContentView.swift code to call. We're doing this so that the rendering view can get the randomly generated number when the user taps on its button. In order to implement the microservice that generates a random number we need an ordered sequence of actions to execute successfully during the MainActivity.swift initialization in init().
The init() method is synchronous. The four actions are asynchronous. We'll encapsulate asynchronous actions within a Task{} code wrapper as shown below in the code for the init() method at Lines 4-19.
First, the edgeEngine Runtime needs to be started as shown below in Line 6. Second, we need to retrieve the Access Token as shown below in Line 11. Third, the edge microservice needs to be deployed which is done at Line 16 below.
The code below is commented on. Take a moment to review statements using the code comments as your guide. Then, if you're following along by doing live programming against the tutorial code you downloaded from GitHub, modify the init() method code in the MainActivity.swift file as shown below:
1: override init() {2: super.init()3:4: Task {5: // Start edgeEngine Runtime. Fail for an error.6: guard await self.startEdgeEngine() else {7: fatalError(#function)8: }9:10: // Generate edgeEngine Access Token. Fail for an error.11: guard let edgeEngineAccessToken = await self.accessToken() else {12: fatalError(#function)13: }14:15: // Deploy Random Number edge microservice. Fail for an error.16: guard let microservice = await self.deployRandomNumberMicroservice(edgeEngineAccessToken: edgeEngineAccessToken) else {17: fatalError(#function)18: }19: }20: }
Modifying startEdgeEngine()
We need to get the edgeEngine Runtime running. Once the edgeEngine Runtime is up and running it will automatically integrate itself to the edge ecosystem. We'll get edgeEngine Runtime running by calling the startEdgeEngine() method of the mimik Client Library.
In terms of the details of the startEdgeEngine() function, first, we load the edgeEngine License from the edgeEngine-License file at Lines 4-8. Then we call the startEdgeEngine() method of the mimik Client Library Core component and return the result at Lines 12-19.
Take a moment to review the statements in the code below using the comments as your guide. If you're following along using the code downloaded from GitHub, modify the startEdgeEngine() method code in the MainActivity.swift file as shown below.
1: // Starting the edgeEngine Runtime2: func startEdgeEngine() async -> Bool {3:4: // Loading the content of edgeEngine-License file as a String5: guard let file = Bundle.main.path(forResource: "edgeEngine-License", ofType: nil), let license = try? String(contentsOfFile: file).replacingOccurrences(of: "\n", with: "") else {6: print("Error")7: return false8: }9:10: // License parameter is the only parameter required for edgeEngine Runtime startup. Other parameters are not shown by default11: let params = MIMIKStartupParameters.init(license: license)12:13: // Using the mimik Client Library Engine component's method to start the edgeEngine Runtime14: switch await self.edgeEngine.startEdgeEngine(startupParameters: params) {15: case .success:16: return true17: case .failure(let error):18: print("Error", error.localizedDescription)19: return false20: }21: }
Modifying accessToken()
Once we have the edgeEngine Runtime running, we also need to have an Access Token for it generated. We do this so that we can deploy the edge microservice. In order to accomplish this task we need to call the authenticateDeveloperAccess() method of the mimik Client Library.
The authenticateDeveloperAccess() method of the mimik Client Library requires the Developer ID Token in order to work. We saved the Developer ID Token to the Developer-ID-Token file.
In order to implement authentication, we need to find the application bundle reference to the Developer-ID-Token file and load the contents of it into let developerIdToken as shown in Lines 4-9.
At this point, we are ready to make a call to the mimik Client Library's authenticateDeveloperAccess() method. We send the developerIdToken as the function parameter, as shown below at line Line 12.
Next, we attempt to load the Access Token as let accessToken shown at Lines 15-18 from the authorization result. If successful, we return the Access Token at Line 23. If unsuccessful we return nil as shown in Line 26.
Take a moment to review the statements in the code below using the comments as your guide. If you're following along using the code downloaded from GitHub, modify the accessToken() method code in the MainActivity.swift file as shown below.
1: // Generates Access Token that's necessary to work with edge microservices2: func accessToken() async -> String? {3:4: // Loading the content of Developer-ID-Token file as a String5: guard let developerIdTokenFile = Bundle.main.path(forResource: "Developer-ID-Token", ofType: nil), let developerIdToken = try? String(contentsOfFile: developerIdTokenFile).replacingOccurrences(of: "\n", with: "") else {6: print("Error")7: return nil8: }9:10: // Using the mimik Client Library method to get the edgeEngine Access Token. Passing in the Developer ID Token as a parameter11: switch await self.edgeClient.authenticateDeveloperAccess(developerIdToken: developerIdToken) {12: case .success(let authorization):13:14: guard let accessToken = authorization.userAccessToken() else {15: print("Error")16: return nil17: }18:19: print("Success. Access Token:", accessToken)20:21: // Returning edgeEngine Access Token22: return accessToken23: case .failure(let error):24: print("Error", error.localizedDescription)25: return nil26: }27: }
Modifying deployRandomNumberMicroservice()
At this point, we're going to deploy the edge microservice to the edgeEngine Runtime. For this, we need to call the deployRandomNumberMicroservice() method of the mimik Client Library.
The deployMicroservice() method of the mimik Client Library requires the Access Token. The Access Token will be passed through to the method as the edgeEngineAccessToken parameter as shown in Line 13 below.
The deployMicroservice() method of the mimik Client Library also requires a file path to where the edge microservice is bundled. In our case, the microservice is represented by the randomnumber_v1.tar file. This file resides in the application bundle. We get a reference to the file at Line 5.
Additionally, the deployMicroservice() method of the mimik Client Library requires a MIMIKMicroserviceConfig configuration object. We've taken the liberty of configuring it using hardcoded values as shown in Line 10. This is done to make the code easier to understand. In a production setting, you'd probably want to put all the hard-coded values in a configuration file and name the values accordingly.
Now we have the deployment configuration object setup and the path to the edge microservice file established. We also have the Access Token. Next, we call the deployMicroservice() method of the mimik Client Library, passing the edgeEngineAccessToken, config and imageTarPath objects as the parameters as shown below in Line 13.
We return the reference to the deployed edge microservice as shown in Line 16.
Take a moment to review the statements in the code below using the comments as your guide. If you're following along using the code downloaded from GitHub, modify the deployRandomNumberMicroservice() method code in the MainActivity.swift file as shown below.
1: // Deploys and returns an edge microservice under the edgeEngine Runtime. Requires Access Token2: func deployRandomNumberMicroservice(edgeEngineAccessToken: String) async -> MIMIKMicroservice? {3:4: // Establishing application bundle reference to the randomnumber_v1.tar file5: guard let imageTarPath = Bundle.main.path(forResource: "randomnumber_v1", ofType: "tar") else {6: return nil7: }8:9: // Setting up the deployment configuration object with hardcoded values for simplicity10: let config = MIMIKMicroserviceConfig.init(imageName: "randomnumber-v1", containerName: "randomnumber-v1", baseApiPath: "/randomnumber/v1", envVariables: [:])11:12: // Using the mimik Client Library method to deploy the edge microservice13: switch await self.edgeClient.deployMicroservice(edgeEngineAccessToken: edgeEngineAccessToken, config: config, imageTarPath: imageTarPath) {14: case .success(let microservice):15: print("Success")16: return microservice17: case .failure(let error):18: print("Error", error.localizedDescription)19: return nil20: }21: }
Modifying generateRandomNumber()
Previously the buggy function, generateRandomNumber() just returned a hard-coded value. In order to implement a fix, we want the new generateRandomNumber() method to return a random number. For this, we need to make an HTTP call to the randomNumber endpoint on the deployed microservice at the edge and return the random value from the HTTP response. We'll use the Alamofire networking library's request() method to make this call.
Before we call the microservice at the edge, we need to get the Access Token ready. We will accomplish this by calling the accessToken() method Lines 4-9.
In order to establish the full URL of the randomNumber endpoint on the deployed edge microservice, we first need to get a reference to the deployed microservice at the edge. We do this by calling the deployedMicroservices() method of the mimik Client Library as shown below at Lines 11-16.
Next, we establish the URL to the edge microservice endpoint at Lines 18-23.
With all the prerequisites now established, we can use the request() method of the Alamofirelibrary to call the endpoint on the deployed edge microservice Line 26.
Next, we look at the response result and if successful, return the random number value as shown in Line 34. If there was a failure we return a 0 at Line 29.
Take a moment to review the statements in the code below using the comments as your guide. If you're following along using the code downloaded from GitHub, modify the generateRandomNumber() method code in the MainActivity.swift file as shown below.
1: // Returns a randomly generated number from the edge microservice2: func generateRandomNumber() async -> Int {3:4: // Getting the Access Token ready5: guard let edgeEngineAccessToken = await self.accessToken() else {6: // Returning zero. This is a failed scenario.7: print("Error")8: return 09: }10:11: // Getting a reference to the deployed edge microservice12: guard case let .success(microservices) = await self.edgeClient.deployedMicroservices(edgeEngineAccessToken: edgeEngineAccessToken), let microservice = microservices.first else {13: // Returning zero. This is a failed scenario.14: print("Error")15: return 016: }17:18: // Establishing the edge microservice endpoint URL19: guard let endpointUrlComponents = microservice.urlComponents(withEndpoint: "/randomNumber"), let endpointUrl = endpointUrlComponents.url else {20: // Returning zero. This is a failed scenario.21: print("Error")22: return 023: }24:25: // Alamofire request call to the endpoint's URL26: let dataTask = AF.request(endpointUrl).serializingDecodable(Int.self)27: guard let value = try? await dataTask.value else {28: print("Error")29: return 030: }31:32: print("Success. Random number:", value)33: // Returning the received random number34: return value35: }
We now have fully operational code in the MainActivity.swift file. Next, we'll change the code specific to this application's view in the ContentView.swift file so that we can see it in action on screen.
Refactoring ContentView.swift
What we need to do now is to make a change where the view rendering code calls the deployed microservice at the edge; more specifically where the user taps on the button to get the randomly generated number.
The code ContentView.swift runs synchronously. The generateRandomNumber() instance method of MainActivity runs asynchronously. This means a Task{} code wrapper needs to be used.
We want to start using the new and improved generateRandomNumber() MainActivity asynchronous method. To do this we first add a Task{} code wrapper in Line 21. Then we switch to the new asynchronous generateRandomNumber() method at Line 23. Now, when a user taps the button on the screen of an iOS device, a random number will appear.
Take a moment to review the statements in the code below using the comments as your guide. If you're following along using the code downloaded from GitHub, modify the code in the ContentView.swift file as shown below.
1: import SwiftUI2:3: struct ContentView: View {4:5: // View's random number value instance variable6: @State private var randomNumber: Int = 07: // View's MainActivity class instance variable8: @State private var mainActivity = MainActivity()9:10: // View's body11: var body: some View {12: VStack(alignment: .center, spacing: 30) {13:14: // View's title text15: Text("mimik Random Number Generator")16: .font(.title2)17:18: // View's button with an action closure19: Button.init("GET RANDOM NUMBER") {20:21: Task {22: // Calling the repaired asynchronous method23: randomNumber = await mainActivity.generateRandomNumber()24: }25:26: }.tint(Color.blue)27:28: // Showing the current random number value on the screen29: Text("Got \(randomNumber)")30: .font(.body)31: }32: }33: }
We now have fully operational code in the ContentView.swift file as well. Your application is working correctly once again. And now it's [edgified] (https://devdocs.mimik.com/introduction/01-index)!
Viewing the Completed Code
The sections above showed you the details that go with getting the configuration settings, import statements, class variables and methods in place in order to implement an edge microservice. The microservice we added fixes the bug that was in the example application.
If you've followed along by inserting and adding code as instructed throughout this tutorial, running the code is a matter of using the capabilities provided by Xcode to run the code on the attached iOS device.
If for some reason you can't get your code up and running, you can use the working version of this code that ships in the cloned repository. It is in a branch named completed_code. You can run that code by cloning the repository for this example project to a different location in your local file system. Then once the code is downloaded via cloning, go to the source code's working directory, open a terminal window in that directory and execute the following command:
git checkout completed_code
Once you've checked out completed_code, run pod install in that Xcode project directory. Additionally don't forget to save your Developer ID Token to the Developer-ID-Token and edgeEngine License to edgeEngine-License there as well. Then open the project in Xcode. Then, build and run the code on the attached iOS device.

|
|---|
| Figure 4: The example application with the working randomization code from the microservice at the edge |
Congratulations! You have completed the example application that uses a microservice at the edge to provide behavior to fix the operational bug in an application. Remember, the application was unable to display a random number each time the Get Random Number button was tapped. Now by binding the button tap handler to make a call to the edge microservice, it does.
Review
In this document, you learned the following:
- How to configure the example application to get the mimik Client Library from a private
CocoaPodsrepository - How to configure the example application with Developer ID Token credentials
- How to instantiate and start the mimik edgeEngine Runtime using the mimik Client Library
- How to use a Developer ID Token to authorize an edgeEngine Runtime and generate an Access Token
- How to use a generated Access Token to deploy a microservice at the edge
- How to make a request to a microservice at the edge to retrieve a random value