- Tutorials
- QuickStart
QuickStart
Objective
The objective of this tutorial is to be a QuickStart that demonstrates how to deploy an edge microservice onto a Linux computer. The code for the edge microservice you're going to deploy is predefined and made available as an open source project on GitHub.
MAC USERS BE ADVISED: In order to run this tutorial on a computer running the Macintosh operating system, you need to install the version of the edgeEngine runtime specifically targeted for MacOS.
You can downland the latest version of the edgeEngine runtime by going to this web page.
Take the hands-on lesson for this tutorial
All the content presented in this tutorial is available in our hands-on interactive learning environment which you can access here or by clicking on the figure below.
Intended Readers
The intended readers of this document are developers familiar with executing tasks for the Linux operating system at the command line. For example, the reader should be able to execute a git command set to clone source code from the Git repository.
What You'll Be Doing
In this QuickStart, you'll learn how to get up and running with an edgeEngine by installing it and then creating a microservice that runs under edgeEngine. The microservice you're going to deploy will output the string, Hello World when called using the curl command from a terminal window.
In order to get up and running with QuickStart, you'll take the following steps:
- Install Node.JS
jqandyq - Install the edgeEngine Runtime
- Install the mimik Command Line Interface tool
- Create a mimik Account
- Create a mimik Project
- Create a Developer ID Token
- Create an Access Token
- Associate the Access Token
- Prepare for the edgeEngine microservice deployment
- Deploy the edgeEngine Image
- Deploy the edgeEngine Container
- Exercise the edgeEngine Microservice
The details of each of these steps are described in the sections that follow.
Install Node.JS jq and yq
The jq and yq utilities will make it easier to configure your programming environment to install an edgeEngine microservice. The jq utility is used to parse JSON data. The yq utility is used to part YAML data.
Ubuntu Installation
To install jq and yq on a computer running Ubuntu, execute the following commands in the terminal window:
sudo apt-get update -y
sudo apt-get install jq yq -y
Fedora or RHEL Installation
To install jq and yq on a computer running Fedora or RHEL, execute the following commands in the terminal window:
sudo dnf update -y
sudo dnf install jq yq -y
Technical Prerequisites
The technical prerequisites for this tutorial are as follows:
- The development computer needs to be running Linux with nodejs, npm and git installed
- The development computer needs to have
curlinstalled on it - You need to have a working knowledge of using the
npmpackage management system
Install the edgeEngine Runtime
Step 1: Open a terminal window and then execute the command below to download the Edge Engine for Ubuntu using wget
wget https://github.com/edgeEngine/edgeEngine-SE-Linux/releases/download/edgeEngine-SE-Linux-v3.0.0/edgeEngine-SE-Linux-x86-v3.0.0.tar
Step 2: Unzip the .tar file in the terminal window:
tar xvf edgeEngine-SE-Linux-x86-v3.0.0.tar
Step 3: Navigate to the unzipped folder:
cd edgeEngine-SE-Linux-x86-v3.0.0
Step 4: Start the edgeEngine Runtime in the background of the terminal window
nohup ./start.sh &
You'll get the following output:
nohup: ignoring input and appending output to 'nohup.out'
Install the mimik Command Line Interface tool
Step 1: Run the following command in the terminal windows to install the Command Line Interface tool.
npm install -g @mimik/mimik-edge-cli
Step 2: After the installation of the Command Line Interface tool process completes, run the following command
to confirm installation:
mimik-edge-cli account get-me | jq .
You'll get output similar to the following:
1: {2: "accountId": "",3: "linkLocalIp": "10.132.0.185",4: "name": "intro-mimik-vm",5: "nodeId": "12ce288c119376c76f110fb84f83fd78922059a421ac65df9cd444d1",6: "supernodeTypeName": "_mk-v15-4996e4c2442cc796f2c0ddb4e5e1627d._tcp",7: "version": "v3.0.0"8: }
Notice that the property accountId does not have a value. This is because this instance of the edgeEngine Runtime has not
been associated with an edge account. In order to associate the edgeEngine Runtime with an account we need to generate an
Access Token which we'll do next.
Create a mimik Account
In order to work with edgeEngine you need to have an account on mimik. An account makes you known to the mimik platform and makes it so your edgeEngine microservice can work with others on the mimik network in a peer-to-peer manner. The following steps show you how to create an account on mimik website using the Developer Console.
Step 1: In a separate web browser, go to the Developer Console by clicking on the link below:
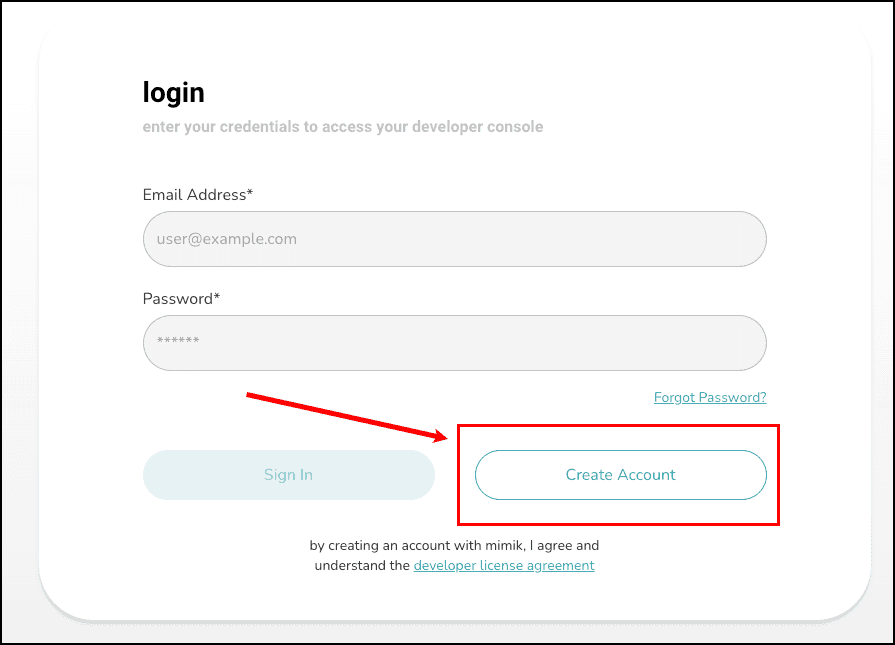
Step 2: You will be presented with the mimik Developer login dialog. If you don't have a developer account, create one on mimik by clicking the Create Account button as shown in the illustration below.
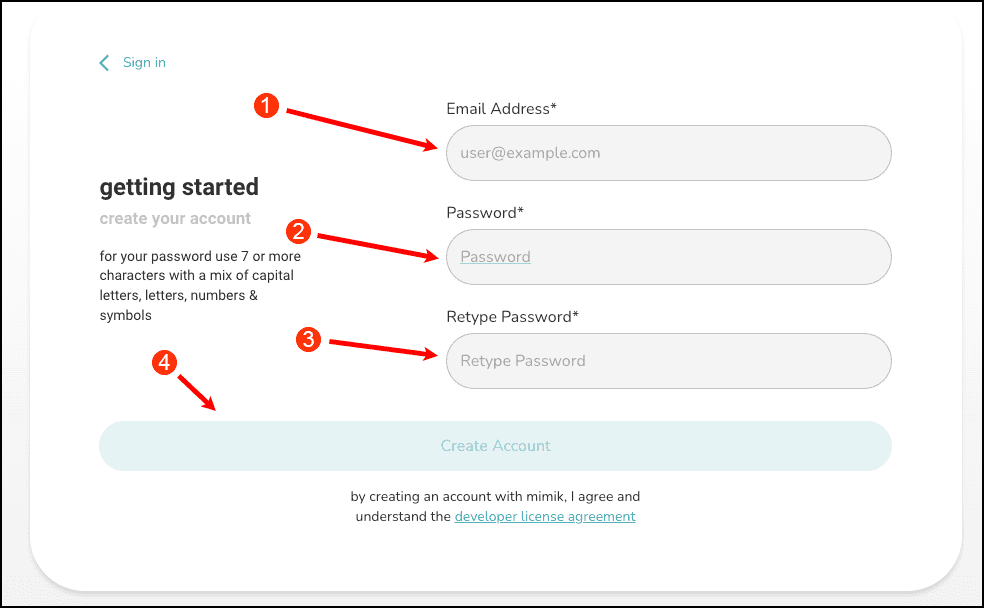
And then enter your email address and password. Confirm your password and click the Create Account button as shown in the figure below.
Otherwise, log in by entering the email address and password pair associated with your Developer account. Once you have a mimik account, you'll need to create a mimik Project.
Create a mimik Project
A mimik Project is a mechanism you'll use to organize your edgeEngine microservices together. The following steps show you how to create a mimik Project.
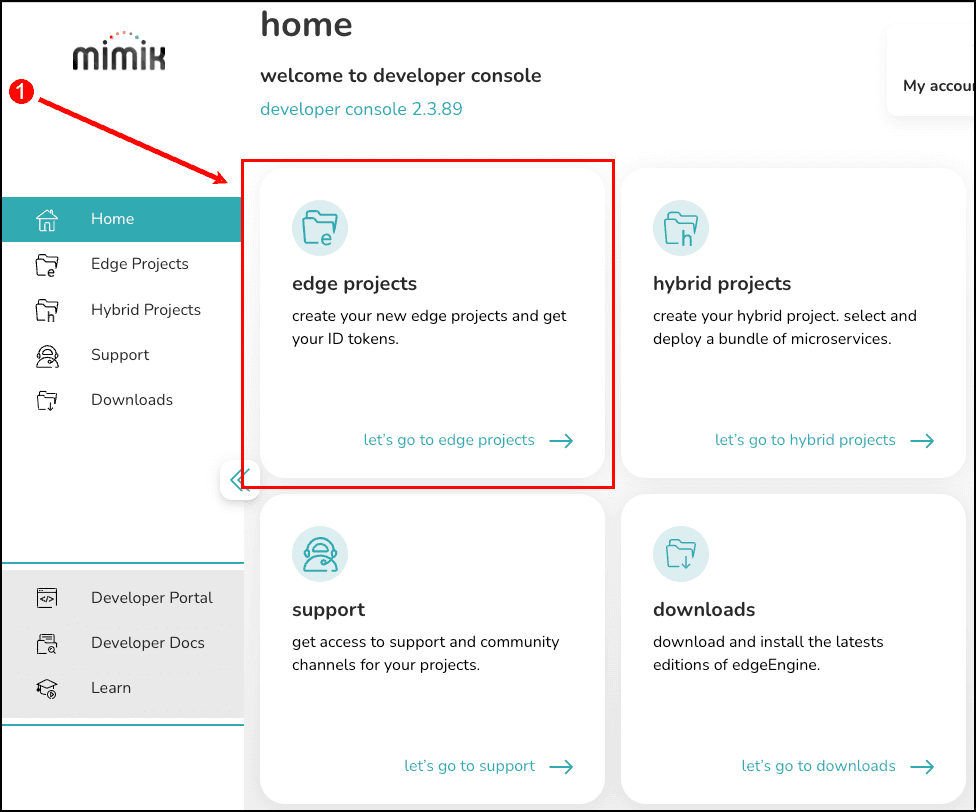
Step 1: In the mimik Developer Console, you can choose to create an Edge Project or a Hybrid Project. The scope of this track is to create an Edge Project. Click the block for Edge Project as shown at callout (1) in the figure below.
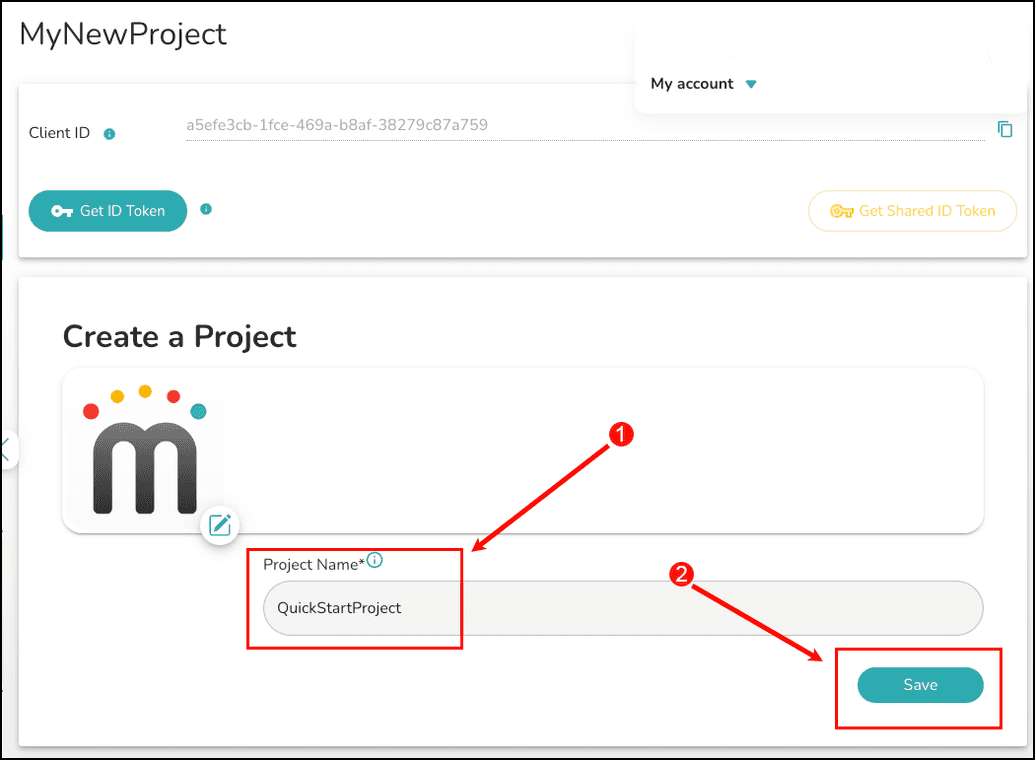
The dialog to create a new Edge project will appear.
Step 2: Enter the name of the project in the Project Name text box and then click the Create button as shown in the figure below.
Next, you'll create a Developer ID token.
Create a Developer ID Token
You'll use the Developer ID token to get an Association Token from the mimik backend. You can think of an Association Token as a token that associates the Developer ID to the given microservice. The following steps show you how to create a Developer ID token.
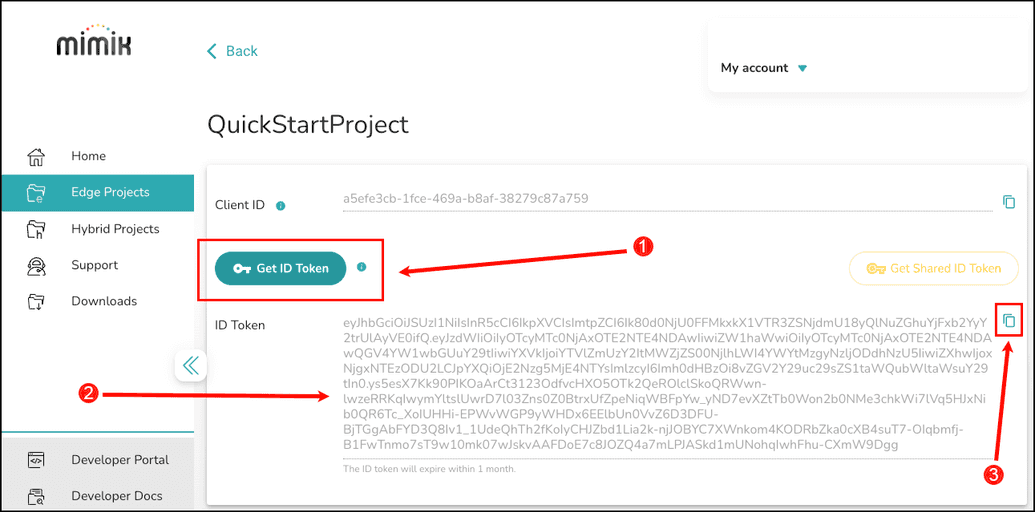
Step 1: Go back to the web page for the Edge project you created in the Developer Console and click the button, Get ID Token as shown at callout (1) in the figure below.
Step 2: A very long character based token will appear as shown at callout (2) in the figure above. Click the icon on the right side of generated ID token as shown below ...
... to copy the Developer ID to the clipboard as shown at callout (3).
Next, we need to assign the value of the Developer ID Token to an environment variable named, DEVELOPER_ID_TOKEN.
Step 3: To set the Developer ID Token to an environment variable special to this instance of QuickStart, execute the following command:
export DEVELOPER_ID_TOKEN=<DEVELOPER_ID_TOKEN>
WHERE <DEVELOPER_ID_TOKEN> is the Developer ID token you copied from the Developer Console.
Now it's time to create the Access Token.
Create an Access Token
Step 1: Confirm that the environment variable, DEVELOPER_ID_TOKEN exists and that it has the value of the current Developer ID Token. Execute the following command:
echo $DEVELOPER_ID_TOKEN
You'll see output similar to the following:
eyJhbGciOiJSUzI1NiIsInR5cCI6IkpwwwwwiiiiiCI6IjV2RG45aF9LSHNxTkJZNVZubUxFd0VfUVNpQTkzZEYyN1FTQUVRdVl5T2sifQ.eyJzdWIiOiIyODE0MzA0ODA1MTkyNjAxNjAwIiwiZW1haWwiOiIyODE0MzA0ODA1MTkyNjAxNjAwQGV4YW1wbGUuY29tIiwiYXVkIjoiYmI2ZmJhN2QtNjMyMS00MWM1LWFjMzctMWE3YThhOWE0YWMwIiwiZXhwIjoxNjM3OTUwNjE3LCJpYXQiOjE2MzUzNTg2MTcsImlzcyI6Imh0dHBzOi8vbWlkLm1pbWlrMzYwLmNvbSJ9.BqZEAKzB1f-TYF5j_rBkbW4mwdmBwTppfzOBS8BbhMDrYOwO4n4xaGBhWxMUsaibul8VcA5EYFwzkSSXbD9JgkSmsACjTKMy-jmDUUEKKoUf0jAuSqozrEBI9bYH61oOW-A90GVV4yCMPLkVCUTMylXeZxVoqvDzB-GUy9eAlrOTRSNle3KYkYjD-3e4_l9XnPmrF788760XUMq_orrrrrr0H2Fyok1l8pKiZnr06009G5PJoSFn9RTccccclwTA3-JW9GNOCwmW_SNZUrVZdqPHb7bLqxTljFC1WP0zRPqy70S-rTCzT9p5_JgsHAYvvvvv2fzASKwlTOmo_8C3A
If the environment variable DEVELOPER_ID_TOKEN is not in force, go back to the previous step and create it.
Step 2: To get an Access Token, execute the following command in the terminal window:
mimik-edge-cli account get-edge-access-token -t $DEVELOPER_ID_TOKEN | jq . > accesstoken.json
Next, we need to assign the value of the generated Access Token to an environment variable named, ACCESS_TOKEN.
Step 3: To set the Access Token to an environment variable named, ACCESS_TOKEN execute the following task in the terminal window
export ACCESS_TOKEN=$(cat accesstoken.json | jq '.access_token')
Step 4: Strip out unnecessary quotation marks
export ACCESS_TOKEN=$(echo "$ACCESS_TOKEN" | tr -d '"')
Step 5: Confirm the value of the environment variable ACCESS_TOKEN
echo $ACCESS_TOKEN
You'll get output similar to the following:
`eyJhbGciOiJIUzI1NiIsInR5cCI6IkpXVCJ9.eyJzdWIiOiIyODE0xxxxxDA1MTkyNjAxNjAwIiwianRpIjoiTnlLU0N5YzVyb2VFZlA3bnJQYmVybxxxxxxNDFjNS1hYzM3LTFhN2E4YTlhNGFjMCIsImF6cCI6ImJiNmZiYTdkLTYzMjEtNDFjNS1hYzM3LTFhN2E4YTlhNGFjMCIsImlzcyI6Imh0dHBzOi8vbWlkLm1pbWlrMzYwLmNvbS9tSUQvdjEvb2F1dGgvdG9rZW4iLCJub2RlX2lkIjoiZDE0YTAyOGMyYTNhMmJjOTQ3NjxxxxxxZjgyOGVhNjJhYzViM2U0MmYiLCJhdWQiOlsiaHR0cHM6Ly9taW1payIsImh0dHBzOi8vbXN0Lm1pbWlrMzYwLmNvbS9tU1QvdjEvY2xpZW50cy9HZW5lcmljLWVkZ2UiXSwic2NvcGUiOiJvcGVuaWQgZWRnZTptY20gZWRnZTpjxxxxxxdGVycyBlZGdlOmFjY291bnQ6YXNzb2NpYXRlIGVkZ2U6YWNjb3VudDp1bmFzc29jaWF0ZSBlZGdlOnJlYWQ6YWNjb3VudGtleSIsImlhdCI6MTYyMDE2MTQxMSwiZXhwIjoxNjM1NzEzNDExfQ.HnKoeI3aLY-7GAM3WYFdf39CaEd0iqk8tBW2OirJr1A`
You'll be using the environment variable, ACCESS_TOKEN.
Next, we need to associate the Access Token to the mimik account
Associate the Access Token
Step 1: Execute the following command using the environment variable ACCESS_TOKEN you created in the last topic.
mimik-edge-cli account associate -t $ACCESS_TOKEN | jq .
You'll get output similar to the following:
1: {2: "result": {3: "accountId": "2814304805192601600"4: },5: "status": "successfully associated"6: }
You have now associated the generated Edge Access Token with your mimik account. Next, we'll make preparations for the edgeEngine microservice deployment.
Prepare for the edgeEngine microservice deployment
Step 1: Execute the following command in the terminal window to get the microservice source code from GitHub
git clone https://github.com/edgeMicroservice/starter-microservice.git
Step 2: Navigate to the cloned code's working directory:
cd ./starter-microservice
Step 3: Install the edgeEngine microservice's dependencies:
npm install
Step 4: Build the edgeEngine microservice by executing the following command:
npm run build
Step 5: Package the edgeEngine microservice by executing the following command and storing the output in the file named packageinfo.text:
npm run package > packageinfo.txt
Step 6: Take a look at the contents of packageinfo.txt:
cat packageinfo.txt
You'll get output similar to the following:
output: .generated-9vcmev9z77/repositoriesoutput: .generated-9vcmev9z77/c9ebbb58695b4894964f67558e9aabad2bbf21bb542a9798e0453179bc139a3b/jsonoutput: .generated-9vcmev9z77/c9ebbb58695b4894964f67558e9aabad2bbf21bb542a9798e0453179bc139a3b/VERSIONoutput: layer.taroutput: .generated-9vcmev9z77/bef09a33c835239d7cd812ccfc7b6a1a718126f4bc09cc596abdf5080b3ae364.jsonoutput: .generated-9vcmev9z77/manifest.jsonoutput: ./build/microservice-v1-1.0.0.tar
Notice that the last line of the file shown above is as follows:
output: ./build/microservice-v1-1.0.0.tar
This is the image for the edgeEngine microservice. You'll need the location when it comes time to deploy the image.
Step 7: Extract the location of the .tar file as declared in the last line of packageinfo.txt and store the location in the environment variable $MS_PATH
(a)
STR=$( tail -n 1 packageinfo.txt )
(b)
export BUILD_PATH=${STR#"output: ."}
(c) Confirm the BUILD_PATH environment variable
echo $BUILD_PATH
You'll get output similar to the following:
/build/microservice-v1-1.0.0.tar
Step 8: Create an environment variable that describes the full path to the microservice
(a)
export MS_PATH=$(pwd)$BUILD_PATH
(b)
Confirm the build path:
echo $MS_PATH
You'll get output similar to the following:
/root/starter-microservice/build/microservice-v1-1.0.0.tar
The command set, npm run package created the .tar file and put it in the folder, build. The file, microservice-v1-1.0.0.tar represents the packaged microservice. In the next step, you'll deploy this microservice to run under edgeEngine.
Deploy the edgeEngine Image
Step 1: From within the source code working directory, execute the following command in the terminal window to navigate to the build directory.
cd ./build
Step 2: Confirm the build path environment variable that you created previously:
echo $MS_PATH
Step 3: Using the mimik-edge-cli tool, deploy the edgeEngine image by executing the following command. The output will save to a file named, imageDeploy.json.
mimik-edge-cli image deploy --image=$MS_PATH --token=$ACCESS_TOKEN 2>&1 | tee imageDeploy.json
Step 4: Verify the output:
cat imageDeploy.json | jq .
You'll get output similar to the following. Notice the confirmation the property status has the value "successfully deployed".
{"created": 1657763518,"digest": "sha265:cbf24c8a47871b6efd871c7cac1d3ae02e78346f7db6e9807293534b7b8d3c3c","id": "bb6fba7d-6321-41c5-ac37-1a7a8a9a4ac0-microservice-v1","name": "microservice-v1","repoTags": ["microservice-v1:1.0.0"],"size": 75393,"status": "successfully deployed"}
Step 5: Extract the name of the microservice from the file imageDeploy.json and store the value in an environment variable named, MS_IMAGE_NAME.
export MS_IMAGE_NAME=$(cat imageDeploy.json | jq .name | tr -d '"')
Step 6: Verify the value of MS_IMAGE_NAME
echo $MS_IMAGE_NAME
The value of MS_IMAGE_NAME should match the value of the name property displayed in the output shown in Step 4 above.
You have created and deployed the edgeEngine Image for the starter-microservice.
Now we'll create a container based on that image.
Deploy the edgeEngine Container
Step 1: Navigate back to the source code working directory of the QuickStart project
cd ..
Step 2: Verify that the environment variables that you need in order to create the payload file for the edgeEngine microservice are in force:
(a)
echo $MS_IMAGE_NAME
(b)
echo $ACCESS_TOKEN
Step 3: Remove the default start.json file, you'll be creating a new one.
rm start.json
Step 4: Create the payload file named start.json by executing the following cat command in the terminal window:
(a)
cat >> start.json << EOF{"name": "$MS_IMAGE_NAME","image": "$MS_IMAGE_NAME","env": {"MCM.BASE_API_PATH": "/helloworld/v1/","MCM.WEBSOCKET_SUPPORT": "true"}}EOF
(b)
Verify the contents of start.json
cat start.json
You'll see output similar to the following:
{"name": "microservice-v1","image": "microservice-v1","env": {"MCM.BASE_API_PATH": "/helloworld/v1/","MCM.WEBSOCKET_SUPPORT": "true"}}
Step 5: Deploy the container and store the output in the file named containerDeploy.yaml:
mimik-edge-cli container deploy --payload start.json --token=$ACCESS_TOKEN > containerDeploy.json
Step 6: Verify the output from the container deployment and also remove the escape characters for coloring the output:
cat containerDeploy.json | sed -r "s/\x1B\[([0-9]{1,3}(;[0-9]{1,2})?)?[mGK]//g" | jq .
You'll get output similar to the following:
{"clientId": "bb6fba7d-6321-41c5-ac37-1a7a8a9a4ac0","created": 1657764238695,"env": {"MCM.BASE_API_PATH": "/bb6fba7d-6321-41c5-ac37-1a7a8a9a4ac0/helloworld/v1","MCM.DB_ENCRYPTION_SUPPORT": "false","MCM.LINKLOCAL_REPLAY_NONCE_SUPPORT": "false","MCM.WEBSOCKET_SUPPORT": "true"},"id": "bb6fba7d-6321-41c5-ac37-1a7a8a9a4ac0-microservice-v1","image": "microservice-v1","imageId": "bb6fba7d-6321-41c5-ac37-1a7a8a9a4ac0-microservice-v1","name": "microservice-v1","state": "started"}
Step 7: Extract the value for MCM.BASE_API_PATH from the output and store it in an environment variable BASE_API_PATH:
export BASE_API_PATH=$(cat containerDeploy.json | jq .env| jq '."MCM.BASE_API_PATH"' | tr -d '"')
Next, you'll exercise the edgeEngine microservice you just got up and running.
Exercise the edgeEngine Microservice
Step 1: Verify the path to the microservice endpoint as stored in the environment variable BASE_API_PATH:
echo $BASE_API_PATH
Step 2: Create an environmental variable named MY_MICROSERVICE_URL that will describe the URL for the microservice you just created
export MY_MICROSERVICE_URL=http://localhost:8083$BASE_API_PATH/
Step 3: View the MY_MICROSERVICE_URL:
echo $MY_MICROSERVICE_URL
Step 4: Make a call to the microservice using the curl command:
curl -w "\n" $MY_MICROSERVICE_URL
You'll get the following output:
Hello World!
Congratulations!
You've complete the QuickStart! You've learned to download edgeEngine as well as the CLI tool. You learned how to create an account and get a Developer ID token. You built an edgeEngine Image and deployed the Image and an edgeEngine Container using the mimik-edge-cli tool.